En el mundo actual, la presencia en línea es esencial para cualquier negocio o emprendimiento.
Y cuando se trata de crear una presencia digital efectiva, WordPress se ha convertido en una de las plataformas más populares y versátiles.
Con su amplia gama de widgets personalizables, WordPress ofrece a los usuarios la capacidad de mejorar y optimizar sus sitios web de manera significativa.
Sin embargo, en ocasiones, puede resultar necesario ocultar ciertos widgets en la versión móvil de un sitio web, ya sea para mejorar la experiencia del usuario o para adaptarse a las limitaciones de pantalla de los dispositivos móviles.
En este artículo, exploraremos diferentes métodos para ocultar widgets en celulares utilizando WordPress, brindándote la información necesaria para personalizar y optimizar tu sitio web para la visualización en dispositivos móviles.
Personalmente, tuve esa dificultad en cuanto en un sitio web que elaboré en pasado, el Tema WordPress no permitía ocultar widget según el dispositivo en donde se visualizaba la página, a pesar de utilizar un plugin específico.
Si también has tenido ese problema, puedes probar la solución que luego de varios intentos logré encontrar.
Ocultar Widgets en Celulares con WordPress
Para ocultar un widget específico cuando se guarda la página desde un teléfono celular en WordPress, puedes utilizar CSS y la función de detección de dispositivos para aplicar estilos personalizados.
A continuación los métodos que puedes probar:
Utilizando CSS y media queries
- Abre el panel de administración de WordPress y ve a Apariencia –> Personalizar.
- En el menú lateral, busca la opción “CSS adicional” o “Estilos adicionales” (puede variar dependiendo del tema que estés utilizando) y haz clic en ella.
- Agrega el siguiente código CSS:
@media (max-width: 767px) {
.nombre-del-widget {
display: none !important;
}
}
Reemplaza “nombre-del-widget” con la clase o ID del widget que deseas ocultar.
- Haz clic en el botón “Publicar” o “Guardar cambios” para aplicar los cambios.
Este código CSS se aplica solo a dispositivos con un ancho de pantalla máximo de 767 píxeles, que generalmente corresponde a los teléfonos celulares o a tabletas que estén mostrando la página en posición vertical.
El widget especificado se ocultará en esos dispositivos.
Utilizando un plugin
En algunos casos utilizando un plugin no funciona, pero es bueno probar por si acaso el problema se resuelva.
Sigue los siguientes pasos:
- Ve al panel de administración de WordPress y selecciona Plugins –> Añadir nuevo.
- Busca un plugin llamado “Widget CSS Classes” y haz clic en “Instalar ahora” y luego en “Activar”.
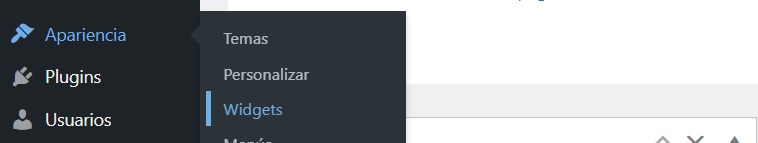
- Ve a Apariencia –> Widgets y selecciona el widget que deseas ocultar en dispositivos móviles.
- En la configuración del widget, deberías ver un campo llamado Clases CSS o CSS Class. Ingresa un nombre de clase personalizado, por ejemplo, “ocultar-movil”.
- Ahora, dirígete a Apariencia –> Personalizar y busca “CSS adicional” o “Estilos adicionales”.
- Agrega el siguiente código CSS:
@media (max-width: 767px) {
.ocultar-movil {
display: none !important;
}
}
- Haz clic en el botón “Publicar” o “Guardar cambios” para aplicar los cambios.
En este método, estamos utilizando el plugin Widget CSS Classes para agregar una clase personalizada al widget y luego aplicamos estilos CSS para ocultarlo en dispositivos móviles.
Posibles Problemas
Una de las dificultades que encontré, sobretodo con el primer método, fue identificar el nombre o el ID del widget.
Para encontrar el nombre del widget que deseas ocultar, puedes seguir estos pasos:
Encontrar nombre Widget en WordPress
- Ve al panel de administración de WordPress.
- Haz clic en “Apariencia” y luego en “Widgets”.
- En la pantalla de Widgets, verás una lista de áreas de widgets disponibles en tu tema de WordPress, como la barra lateral (Sidebar) o el pie de página (Footer).
- Haz clic en la pestaña correspondiente al área de widgets donde se encuentra el widget que deseas ocultar.
- Verás una lista de widgets disponibles en ese área. Identifica el widget que deseas ocultar.
- El nombre del widget generalmente se muestra en la parte superior o en el título del widget. Puede estar en forma de texto o en forma de enlace.
- Toma nota del nombre del widget tal como se muestra en la lista.
Por ejemplo, si tienes un widget de texto en la barra lateral con el título “Síguenos en redes sociales”, el nombre del widget podría ser algo como “Siguenos-en-redes-sociales”.
Esta será la clase o ID del widget que puedes utilizar en el código CSS para ocultarlo.
Una vez que tengas el nombre del widget, puedes utilizarlo en el código CSS proporcionado anteriormente para ocultarlo en dispositivos móviles.
Recuerda que CSS es sensible a mayúsculas y minúsculas, por lo que debes asegurarte de que el nombre de clase o ID en el código CSS coincida exactamente con el nombre del widget que deseas ocultar, incluyendo las mayúsculas y minúsculas.
Encontrar el nombre del Widget en un Broswer
En lugar de utilizar el nombre del widget en el código CSS, puedes utilizar el ID o clase del contenedor padre del widget para ocultarlo.
Para esto, sigue estos pasos:
Inspecciona el elemento HTML del contenedor padre del widget que deseas ocultar. Para hacerlo, sigue estos pasos:
- Abre la página en la que se muestra el widget en tu navegador web.
- Haz clic derecho sobre el widget y selecciona “Inspeccionar” o “Inspeccionar elemento” en el menú contextual (puede variar según el navegador web que estés utilizando).
- Se abrirá la herramienta de inspección del navegador y podrás ver el código HTML de la página.
- Busca el código HTML del contenedor padre del widget, que generalmente estará anidado dentro de un elemento
<div>u otro contenedor.
Identifica el ID o la clase del contenedor padre del widget. Puede estar especificado mediante un atributo
idoclassen el elemento HTML.Una vez que hayas identificado el ID o la clase del contenedor padre del widget, puedes utilizarlo en el código CSS para ocultarlo en dispositivos móviles. Por ejemplo:
@media only screen and (max-width: 767px) {
#id-del-contenedor-padre {
display: none;
}
}
Reemplaza #id-del-contenedor-padre con el ID del contenedor padre del widget que has identificado.
- Agrega el código CSS en la sección “CSS adicional” o “Estilos adicionales” del personalizador de WordPress.